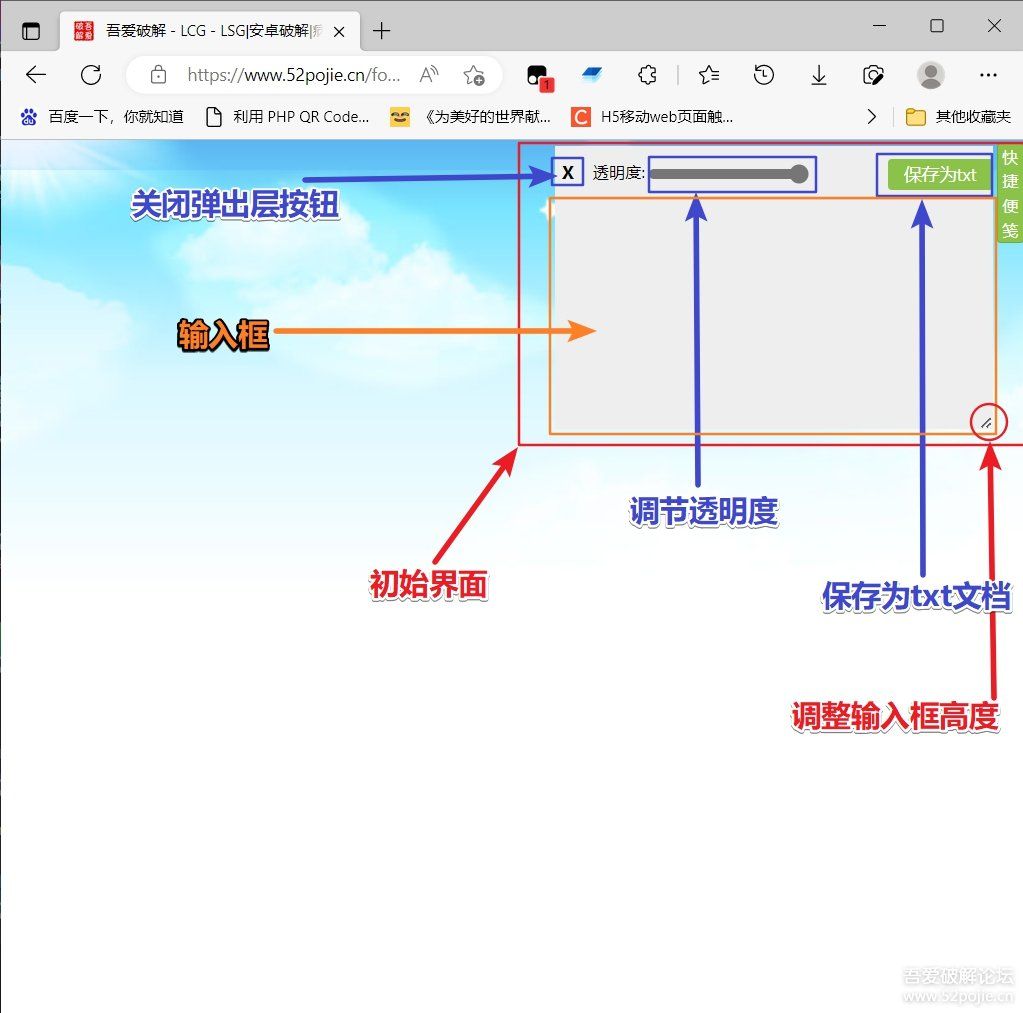
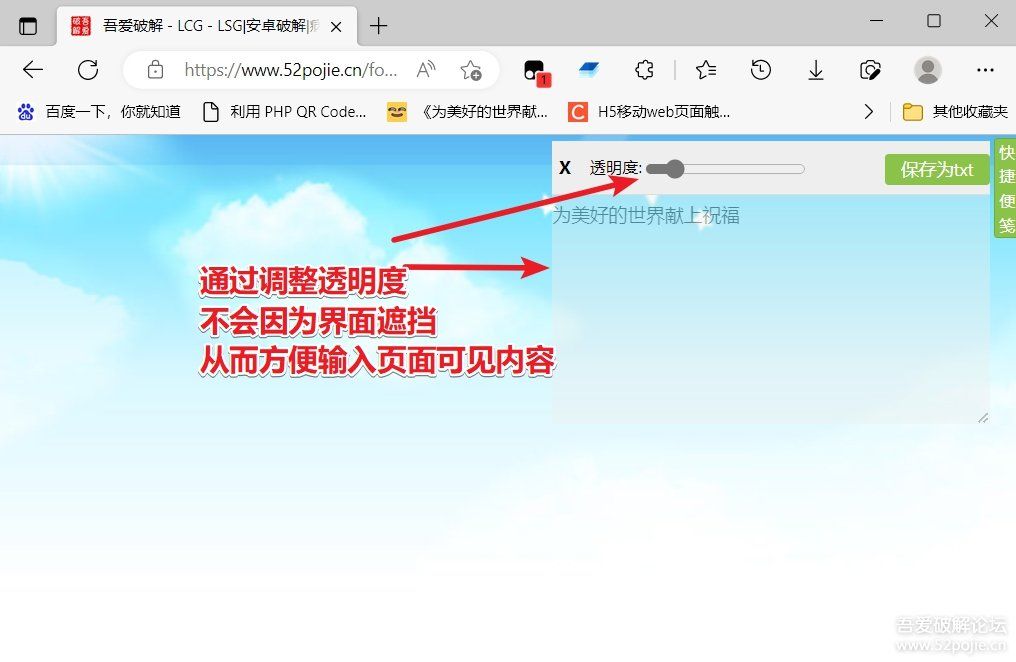
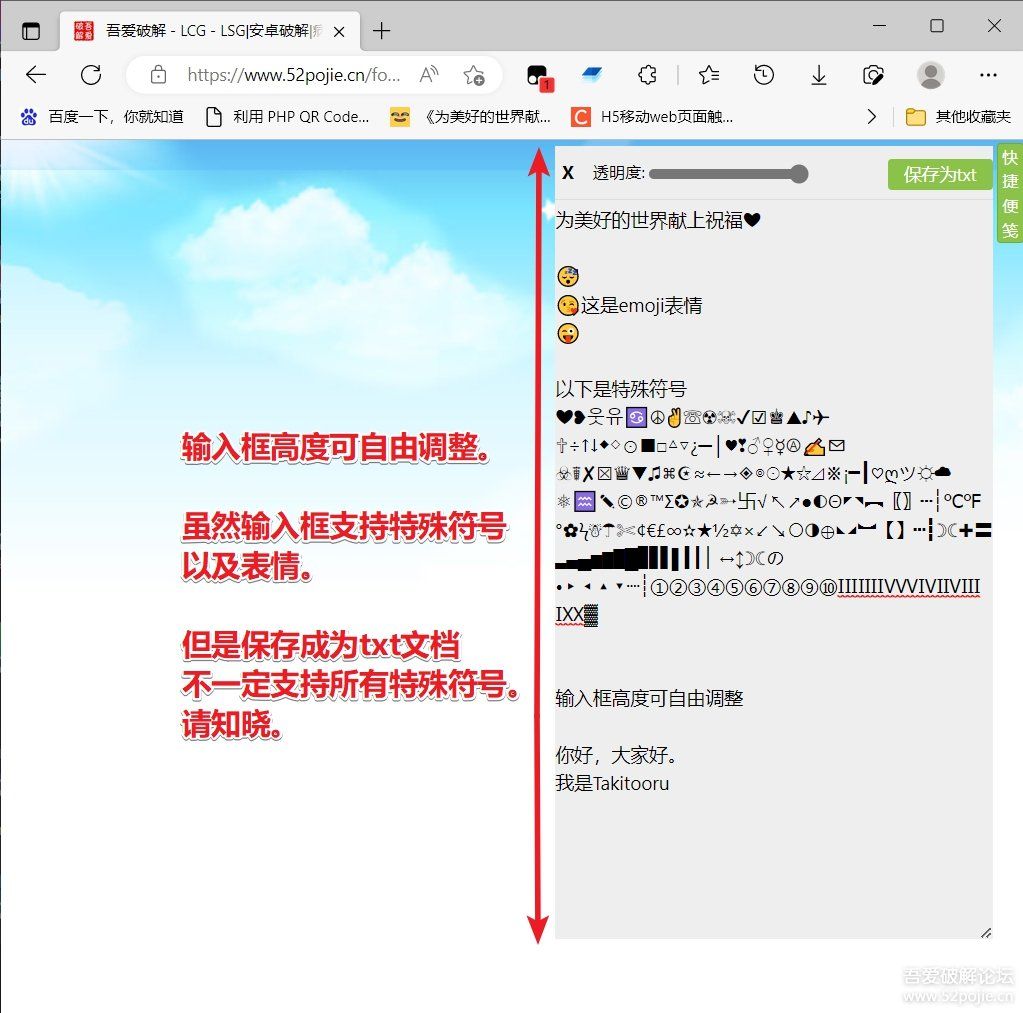
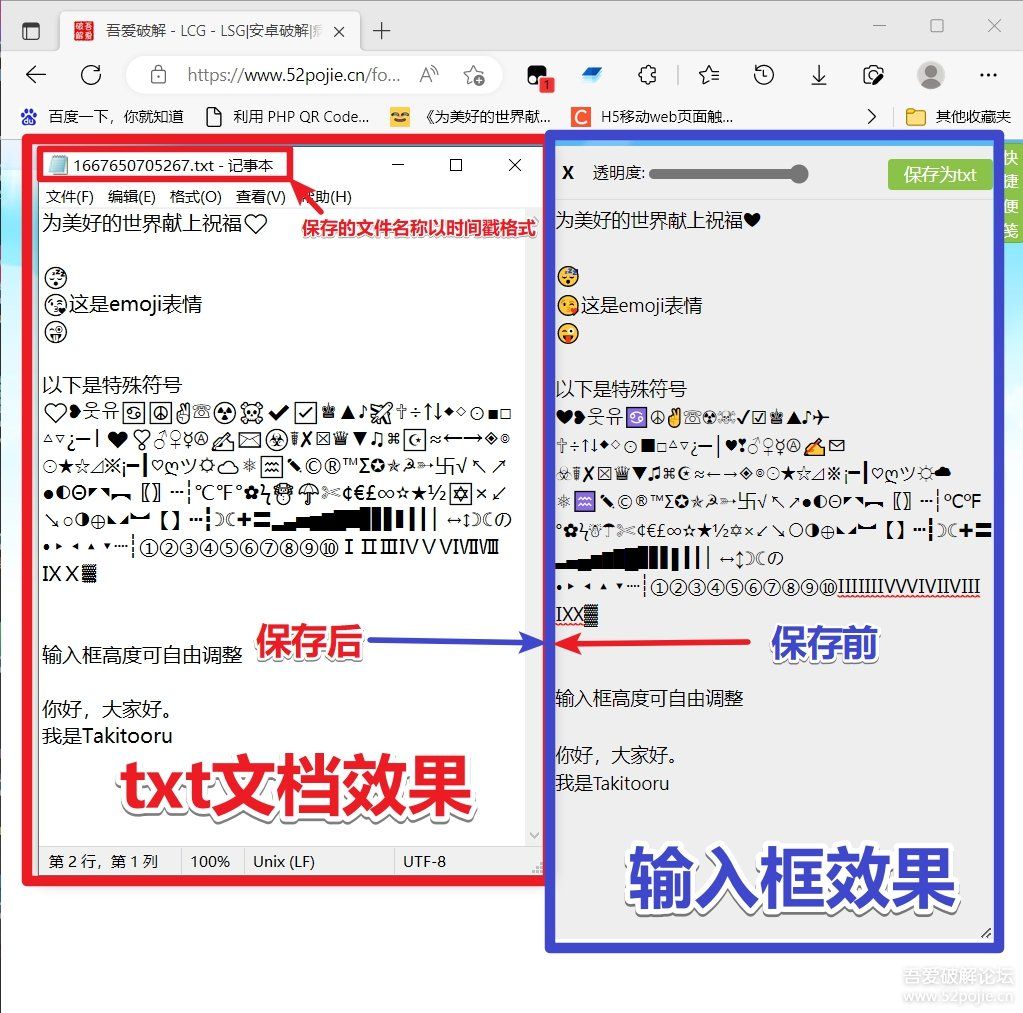
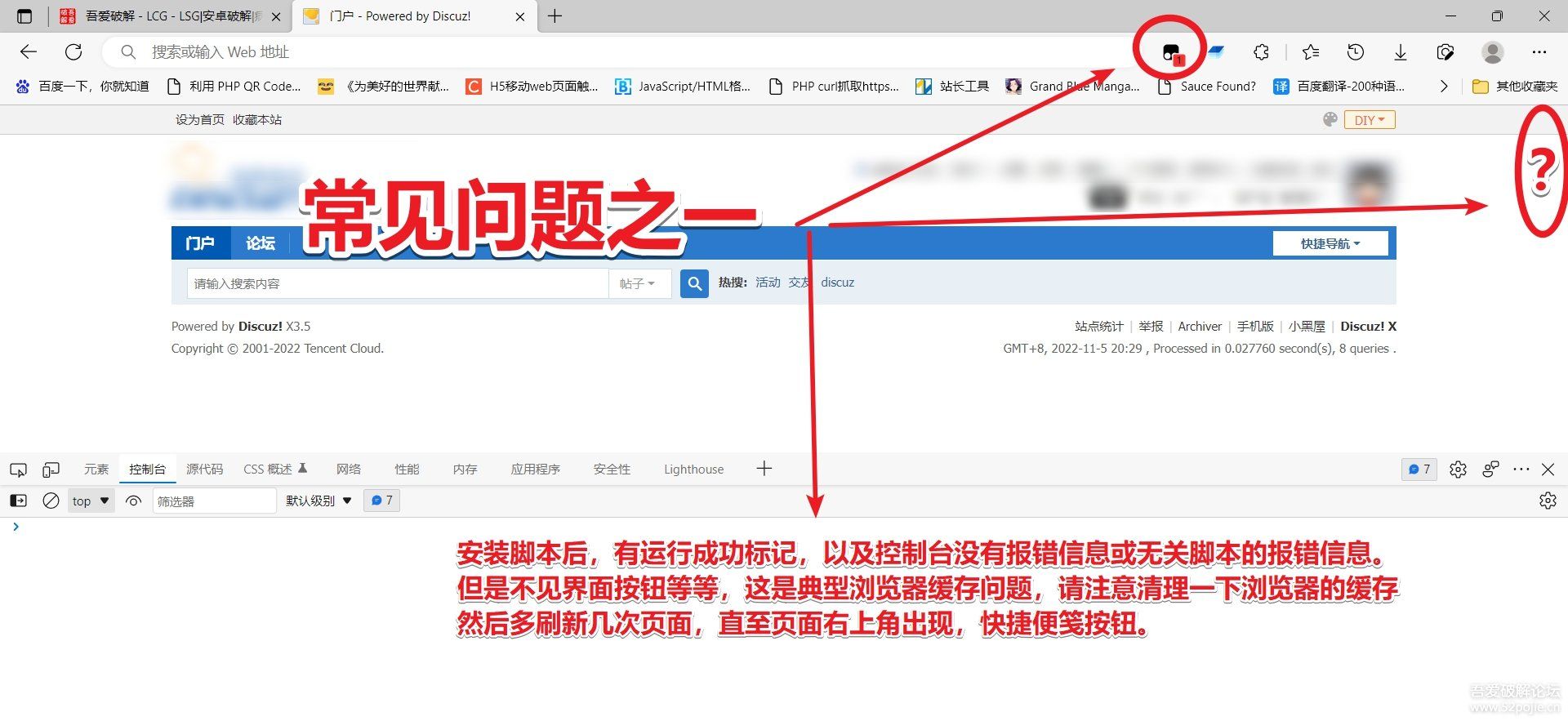
| 使用场景: 有时候我们需要快速记录一些页面上的信息,以往都是打开某种特定软件或记事本等等,但是记录时候又需要不断切换界面,操作极度不友好,又或仅仅记录一些信息就懒得打开某种特定软件。 使用油猴脚本创建一个快捷便笺,就可以快速记录信息,比如:看网课时候,看教程时候,刷视频时候,又或者看到一些感兴趣的内容,需要记录一些信息等等。 快捷便笺还支持把记录的信息保存为txt文档,还可以调整输入框透明度,方便不遮挡内容而快速输入信息。 脚本的效果截图     一些说明 有条件以及技术,可以扩展把记录保存到云端接口,甚至可以生成二维码,达到pc端与移动设备互通访问记录信息。 只需要写一个后端接口文件,然后把保存为txt改成post方式到接口,其余就任凭自由发挥了。 一键安装版,可通过油猴脚本直接安装,脚本已经上传到油猴资源库 注释版,可自行下载参详,代码有详细注释,也方便有对这方面感兴趣的新人学习。 一些疑问 问:油猴有高级API函数,为什么不用?,而使用js原生创建? 答:快捷便笺着重于js使用技巧及语法,而且通用性强,可扩展其他功能,更重要对于js初学者有学习机会。(正所谓看100遍作业不如动手做10遍作业) 问:在线安装了,为什么没有效果? 答:常见的典型浏览器缓存问题之一,请按照截图方法操作即可。  2-上述依然无效,请打开浏览器F12开发者模式,查看控制台报错信息,并截图反馈。 问:可不可以这样这样,然后这样那样? 答:你尽管反馈意见或建议,我假装看不到((狗头)) 问:这里那里我不喜欢,能不能修改一下? 答:你已经不是菜逼了,要学会自己动手丰衣足食。 最后结语 以上,该说的都说了,希望快捷便笺能帮到你,成为得力助手辅助脚本之一。 如你对这方面感兴趣,可自行下载注释版本,然后愉快玩耍去吧。 部分核心代码 [JavaScript] 纯文本查看 复制代码
|
“食用”方法
在线安装,脚本已经上传到油猴脚本资源库
链接:https://greasyfork.org/zh-CN/scripts/454303-%E5%BF%AB%E6%8D%B7%E4%BE%BF%E7%AC%BA
 粤公网安备 44200002444923号
粤公网安备 44200002444923号