http://draw.io 是一款开源的绘制流程图的工具,拥有大量免费素材和模板。程序本身支持中文在内的多国语言,文件管理更为方便,基于云端,可以自定义保存到云端服务器,github,gitlab,或者本地等。随时随地查看,编辑。脱离软件的限制。本文介绍如何配置本地gitlab作为文件服务器。
一、搭建环境
1、搭建draw.io
docker镜像地址https://hub.docker.com/r/fjudith/draw.io
-
拉取对应的最新镜像
docker pull fjudith/draw.io- 1
-
docker images 查看是下载成功
docker images- 1

-
先运行容器
docker run -dit --restart=always --name=draw \ -p 9090:8080 \ -p 8443:8443 \ fjudith/draw.io- 1
- 2
- 3
- 4
-
拷贝/draw-io/index.html:/usr/local/tomcat/webapps/draw/index.html 文件
先拷贝出index.html文件备用,之后会用于添加url参数来访问本地的gitLab
docker cp draw:/usr/local/tomcat/webapps/draw/index.html /- 1
-
挂载index.html文件
//宿主机创建文件夹draw-io # mkdir /draw-io //将根目录index.html文件放到指定目录 # move /index.html /draw-io/- 1
- 2
- 3
- 4
-
draw.io的完整启动命令
docker run -dit --restart=always --name=draw \ -v /draw-io/index.html:/usr/local/tomcat/webapps/draw/index.html \ -p 9090:8080 \ -p 8443:8443 \ fjudith/draw.io- 1
- 2
- 3
- 4
- 5
-
访问http://172.16.253.52:9090即可访问
2、搭建GitLab
-
从Docker镜像仓库 拉取gitlab镜像,默认最新latest版本
docker pull gitlab/gitlab-ce- 1
-
docker images 查看是下载成功
docker images- 1

-
创建挂载目录
通常会将 GitLab 的配置 (etc) 、 日志 (log) 、数据 (data)放到容器之外, 便于日后升级
在宿主机创建/gitlab/config,/gitlab/logs,/gitlab/data目录
# cd / # mkdir /gitlab/config # mkdir /gitlab/logs # mkdir /gitlab/data- 1
- 2
- 3
- 4
-
gitLab完整启动命令
docker run -d --restart always --name gitlab \ -p 443:443 \ -p 9000:9000 \ -p 222:22 \ -v /gitlab/config:/etc/gitlab \ -v /gitlab/logs:/var/log/gitlab \ -v /gitlab/data:/var/opt/gitlab \ gitlab/gitlab-ce- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
-
启动容器后修改配置
# 通过vim 来编辑相应的配置 # 配置访问地址 vim /gitlab/config/gitlab.rb # 配置http协议所使用的访问地址 9000同docker启动命令的容器内端口 external_url 'http://172.16.253.52:9000' # 配置ssh协议所使用的访问地址和端口 gitlab_rails['gitlab_ssh_host'] = 'http://172.16.253.52' # 此端口是run时22端口映射的222端口 gitlab_rails['gitlab_shell_ssh_port'] = 222 :wq #保存配置文件并退出- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
配置邮箱,主要用于
gitlab日常使用中邮件通知服务,这里不配置也可以gitlab_rails['gitlab_email_from'] = "xxxx@163.com” gitlab_rails['gitlab_email_reply_to'] = ‘xxxx@163.com' gitlab_rails['smtp_enable'] = true gitlab_rails['smtp_address'] = "smtp.163.com" gitlab_rails['smtp_port'] = 465 gitlab_rails['smtp_user_name'] = "xxxx@163.com" # 此处密码应该为客户端授权码,而不是登录密码 gitlab_rails['smtp_password'] = "xxxxpassword" gitlab_rails['smtp_domain'] = "163.com" gitlab_rails['smtp_authentication'] = "login" gitlab_rails['smtp_enable_starttls_auto'] = true gitlab_rails['smtp_tls'] =true gitlab_rails['smtp_openssl_verify_mode'] = "peer"- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
修改完之后重启gitlab
docker restart gitlab- 1
-
访问http://172.16.253.52:9000即可进入登录页
-
root用户密码配置
# 进入容器 docker exec -it gitlab bash- 1
- 2
# 进入bin目录 cd /opt/gitlab/bin # 执行命令 进入交互界面 gitlab-rails console production- 1
- 2
- 3
- 4
执行以下命令,修改root密码, 无需重启即可完成设置
u=User.where(id:1).first # u定义为root用户(id为1的即为root用户) u.password='你的密码' # 设置root密码, 需要不少于8个字符 u.password_confirmation='你的密码' # 确认当前密码 u.save! # 保存操作 quit # 退出交互界面- 1
- 2
- 3
- 4
- 5
-
gitLab用户头像不显示(修改gitlab.rb的头像地址)
vim /gitlab/config/gitlab.rb #修改Gravatar Settings的plain_url gitlab_rails['gravatar_plain_url'] = 'https://gravatar.loli.net/avatar/%{hash}?s=%{size}&d=identicon' gitlab_rails['gravatar_ssl_url'] = 'https://gravatar.loli.net/avatar/%{hash}?s=%{size}&d=identicon'- 1
- 2
- 3
- 4
- 5
- 6
至此draw.io和gitLab都已安装配置完成
二、配置本地gitLab服务器到draw.io
1、配置GitLab
获取draw.io配置时需要的application_id
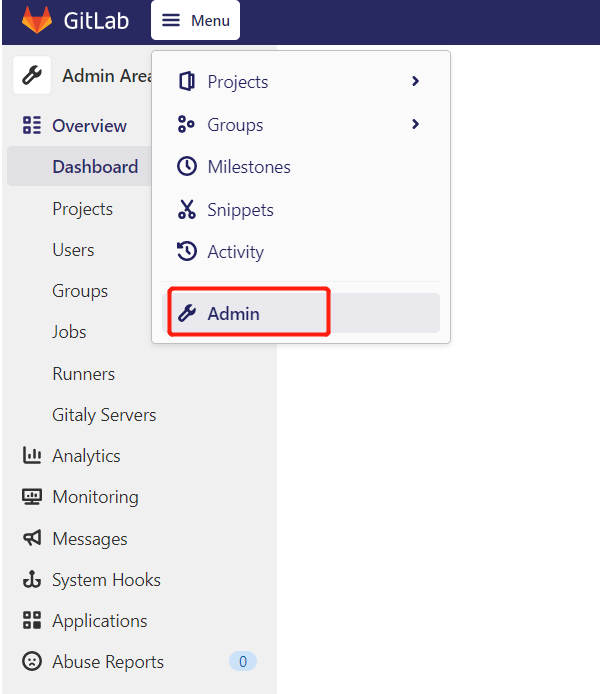
- 使用之前配置的root账户登录,选择左上角menu中的Admin

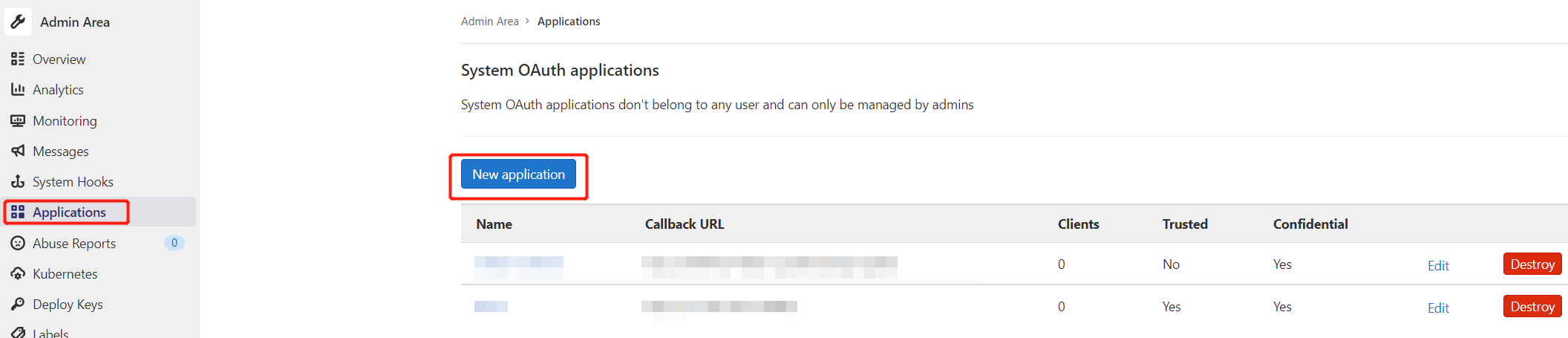
- 选择左侧菜单栏中的Applications,新建一个application

-
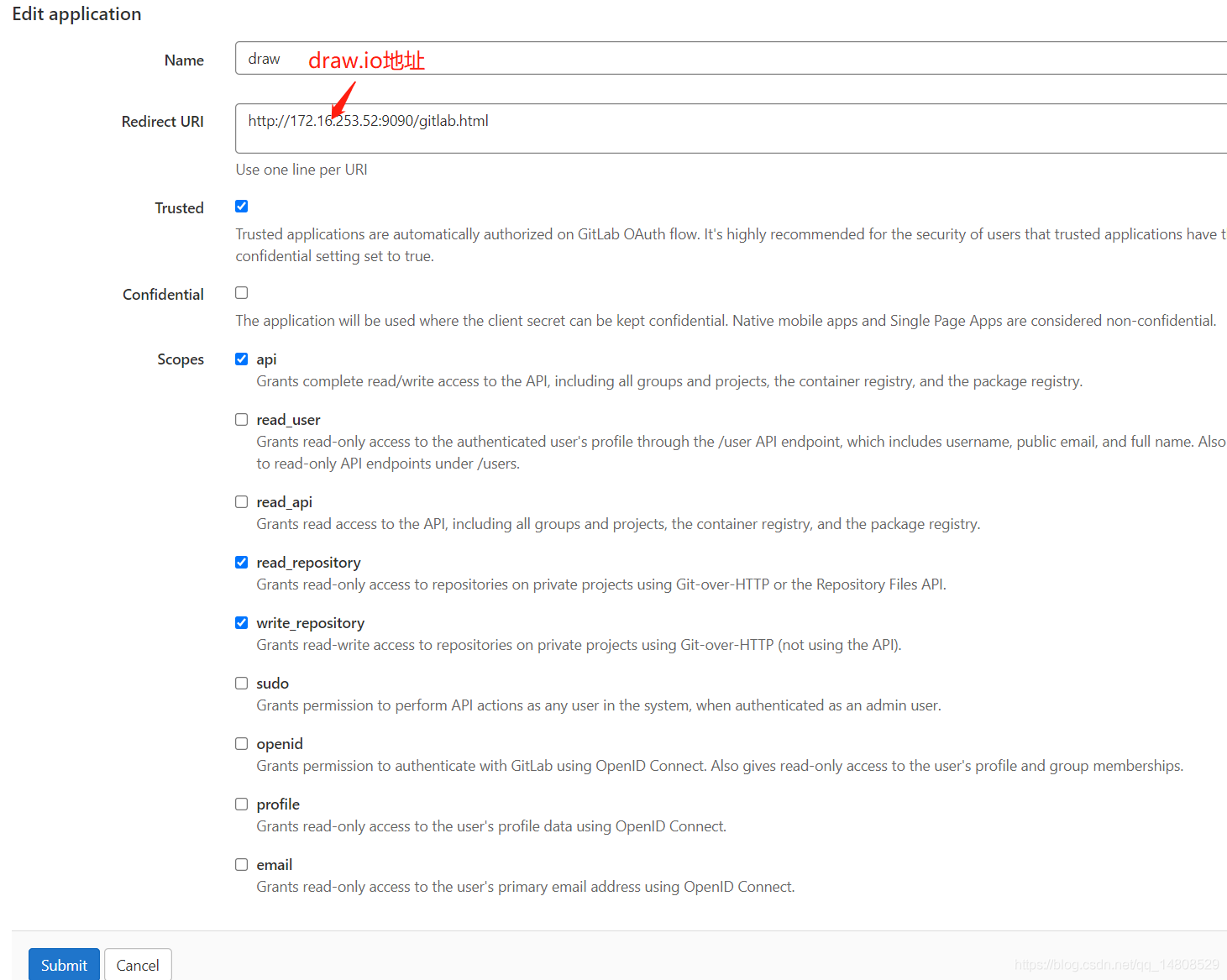
进行参数配置

-
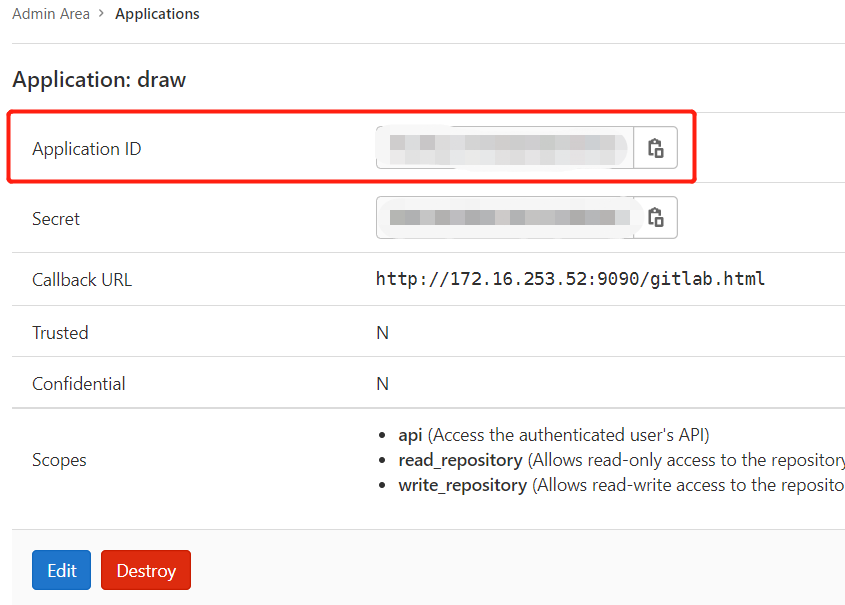
提交获取application_id

初始化project和用户
- 新建public公有project用于存储流程文件,

-
用户
添加用户到project
2、draw如何配置
-
docker启动参数配置方式(未生效)
draw.io版本中增加了PreConfig.js,可以在启动docker容器时配置DRAWIO_GITLAB_URL 和 DRAWIO_GITLAB_ID,详见https://github.com/fjudith/docker-draw.io/blob/master/docker-compose.yml
PreConfig.js中的内容
window.DRAWIO_GITLAB_URL = 'http://mygitlab.net'; window.DRAWIO_GITLAB_ID = 'change_to_your_app_id';- 1
- 2
docker启动命令修改
docker run -dit --restart=always --name=draw \ -v /draw-io/index.html:/usr/local/tomcat/webapps/draw/index.html \ -p 9090:8080 \ -p 8443:8443 \ -e DRAWIO_GITLAB_URL=http://172.16.253.52:9000 \ -e DRAWIO_GITLAB_ID=72066b80d476227633b1437******* \ fjudith/draw.io- 1
- 2
- 3
- 4
- 5
- 6
- 7
DRAWIO_GITLAB_URL:gitLab地址
DRAWIO_GITLAB_ID:gitLab中配置得到的application_id
但是通过以上配置并没有生效因此不得不寻找其他解决思路。
-
直接在draw.io的url上配置(生效)
尝试使用url方式访问(gitlab值需要经过url编码)
http://172.16.253.52:9090?gitlab=http%3A%2F%2F172.16.253.52%3A9000&gitlab-id=72066b80d476227633b1437********- 1
发现可以成功连接到gitLab,并使用gitLab存储。
但是每次访问都需要拷贝这些参数到url显然不是一种优雅的解决方式,因此需要解决此问题,上面挂载出来的index.html这就派上用场了。
# 通过vim 来编辑index.html文件 # 修改配置 vim /draw-io/index.html- 1
- 2
- 3
- 4
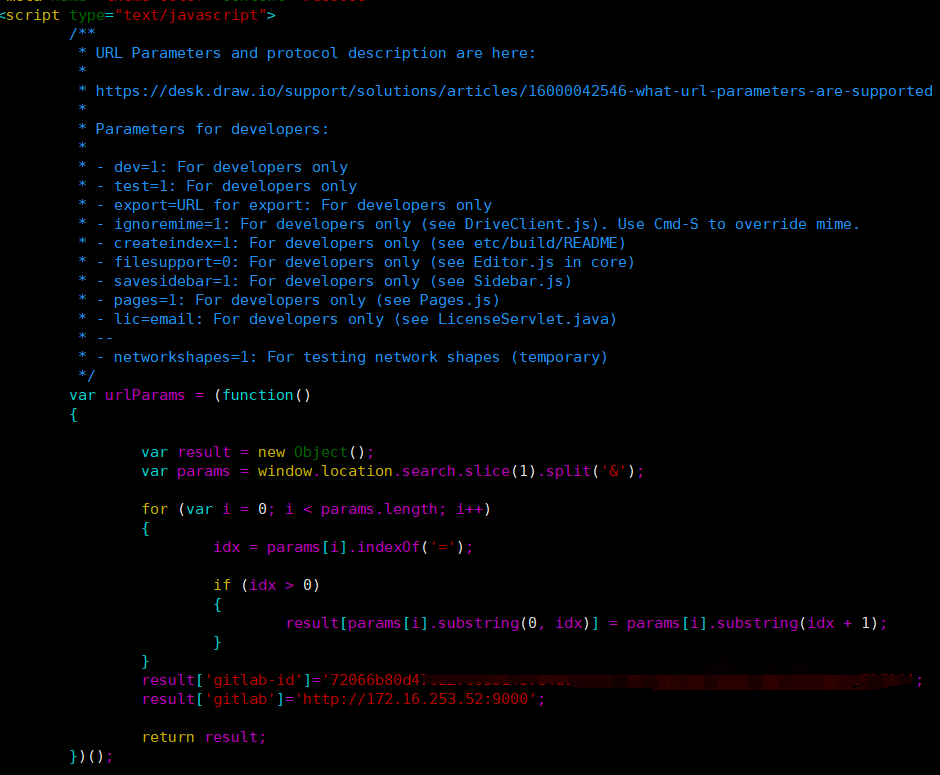
url添加gitlab和gitlab-id参数

result[‘gitlab-id’]=‘72066b80d4*******************’;
result[‘gitlab’]=‘http://172.16.253.52:9000’;
现在就可以用本地gitLab来存储生成的流程图文件了。

 粤公网安备 44200002444923号
粤公网安备 44200002444923号